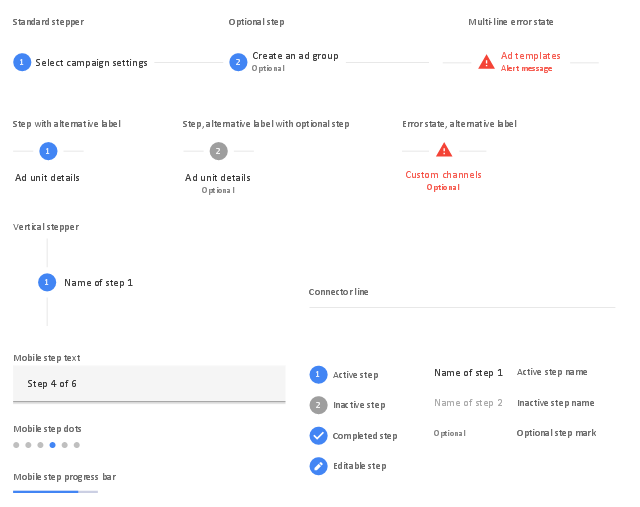
Stepper] Cannot customize StepIcon style via StepIconProps (prop of StepLabel API) · Issue #27387 · mui/material-ui · GitHub

Beautiful Page Indicators and Steppers with the im_stepper package | by Syed iMujtaba Nazki | Medium

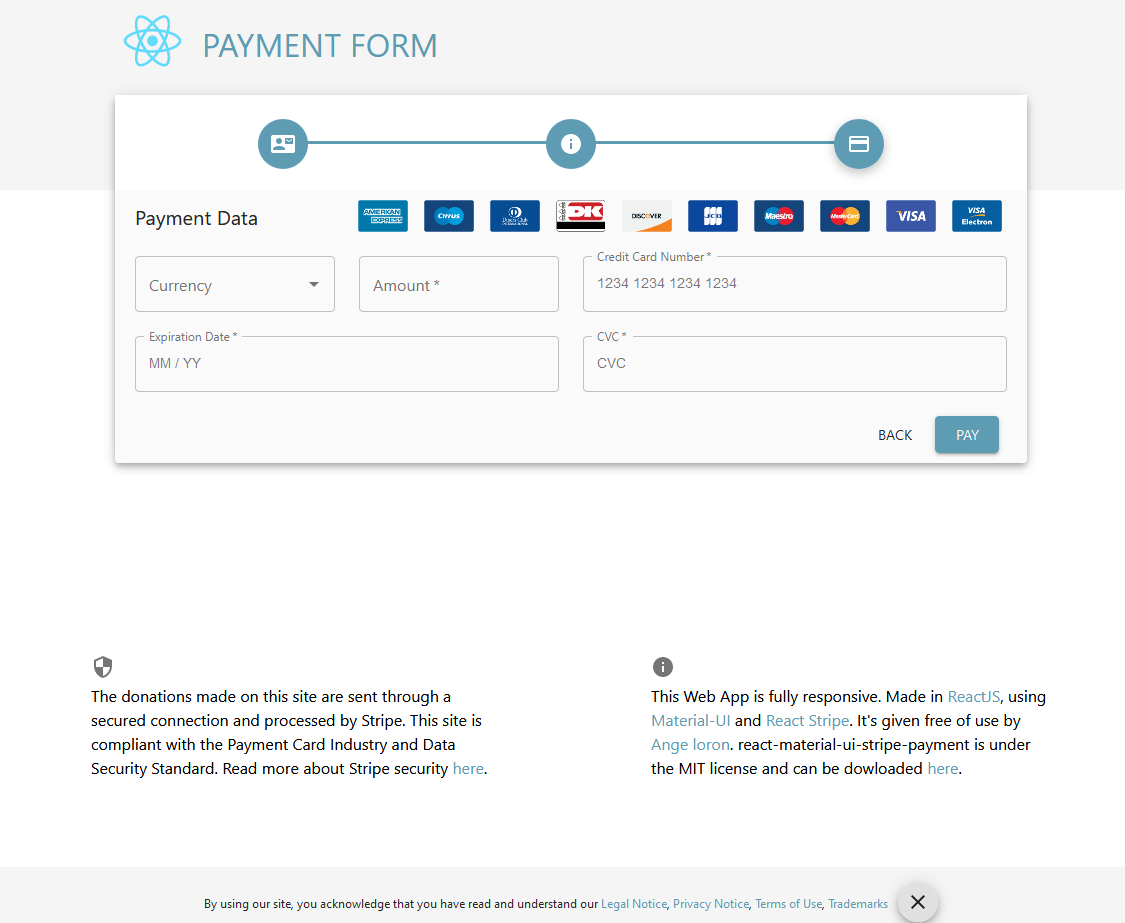
Turn any Form into a stepper form wizard with UI, Hooks, Context, React-Hook-Form and Yup - DEV Community












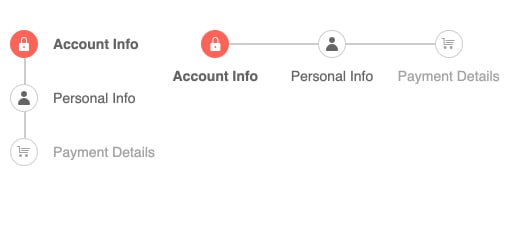
![Mat-Stepper: Switch Icon States [UI/UX] · Issue #15265 · angular/components · GitHub Mat-Stepper: Switch Icon States [UI/UX] · Issue #15265 · angular/components · GitHub](https://user-images.githubusercontent.com/2396344/53173152-5cabef00-35e7-11e9-83fd-556228d9f219.png)